How to add h1 header tag for SEO friendly article in blogger
How to add h1 header tag for SEO friendly article in blogger is the topic in this article. In this article, you will know how to add the h1 tag in your website created with the help of google product blogger.
 |
| How to add h1 header tag for SEO friendly article in blogger |
What is a blogger?
Blogger is the easiest platform for people to people who regularly do online writing. There are also other platforms like Wordpress, Joomla, Drupal, etc. We know that the most popular website article or post writing platform is Blogspot. When we create a website from a blogger we have a link like website/businessname.blogspot.com
Where to write SEO friendly article in blogger?
Firstly, we should know the full form of SEO. SEO full form is Search Engine Optimization. The search engine is google, yahoo, Bing, etc. When you make a website/businessname.blogspot.com there is a posts section on the left side of your blogger area then just click on create a post then you can see a new screen where you can write an article. In this same area, you should write SEO friendly article.
What is Heading?
We know that heading is the most important part of any article. The whole article revolves around the heading. Heading reflects the almost full article. Before writing any article we all first imagine heading or topics of the article. Even when we write a book, poem, etc. we have definite topics or heading.
↪ For latest and best quality meme templates, visit Getmemetemplates.com
OK, guys let's go to the mainstream of the topics.
How to add h1 header tag?
I have found many hundred thousands of people are searching for this topic. It is very simple you need to is just these steps :
Step 1: Open your blogger you created with your Gmail account
Step 2: Go to go to the posts section which you can see below blog view as "Posts"
Step 3: Now click on create a post
Step 4: Write your article and select your heading then choose a heading
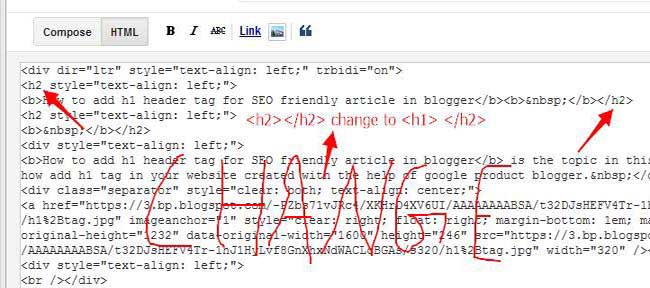
OK, furthermore explanation Just the change above h2 tags to h1 tags.
Then your heading will be changed to normal when you go to the compose section. Then it is all done.
Then your heading will be changed to normal when you go to the compose section. Then it is all done.
Another thing is guys after your heading is changed to normal you need to change your subheading to heading and go on decreasing your heading to the subheading, minor heading and to normal.
Thank you
😆😆Keep sharing and keep caring yourself.😃😃









Interesting topic for a blog. I have been searching the Internet for fun and came upon your website. Fabulous post. Thanks a ton for sharing your knowledge! It is great to see that some people still put in an effort into managing their websites. I'll be sure to check back again real soon. search engine marketing business
ReplyDeletethanks bro
DeleteSara Movers and Packers in Abu Dhabi have become the one-stop solution for any kind of packing and moving needs in Abu Dhabi, Dubai at a low-end price charges, be it house-hold relocation, office relocation, corporate moving, vehicle transportation, or industrial relocation. We have developed smooth & reliable shifting processes and provide you with safety as well as quality services without paying high prices, especially for in Abu Dhabi.
ReplyDeletemoving company abu dhabi
movers and packers abu dhabi
professional packers and movers abu dhabi
Washing machine is an electronic device. Nowadays u can see it in every houses, any errors in your washing machine can trouble you. But don’t worry we are always here to help you. Mierepair have washing machine repair company in dubai to repair your washing machine in a couple of hours. Just contact us and get your machine repaired.
ReplyDeleteif you are looking for the Samsung washing machine repair in Dubai then you are at the right place.
ReplyDeleteget Microwave oven repair Dubai at a budget friendly cost so what are waiting for ?
ReplyDeletewe offer you house painting in dubai at low price. our team of skilled painters can paint your house in very short period of time.
ReplyDeleteWe can give you the best quality service for Home Appliances Repair Dubai, Dryer Machine Repair Dubai service and such other. We have almost 15 years of experienced in this fields.
ReplyDeleteBihar Sharif is situated in Nalanda District. It is famous for many reason that is why tourist always visit here. So if you planning to come here know temperature before coming here. Bihar Sharif Temperature never constant.
ReplyDeleteAwesome blog. I enjoyed reading your articles. This is truly a great read for me. I have bookmarked it and I am looking forward to reading new articles. Keep up the good work!
ReplyDeleteI’m truly enjoying the design and layout of your site. It’s a very easy on the eyes which makes it much more enjoyable for me to come here and visit more often. Did you hire out a designer to create your theme? Great work!
ReplyDeleteengineering consultants in abu dhabi
interior design companies in dubai
Great blog right here! Also your site so much up very fast! What host are you the usage of? Can I get your affiliate hyperlink on your host? I wish my web site loaded up as fast as yours lol.
ReplyDeletedubai municipality approval
abu dhabi municipality approval
best movers and packers in dubai
ReplyDeletebest movers in dubai
best moving companies in dubai
movers uae
http://www.bestmoversuae.com/
Thanks for the valuable information and insights you have so provided here... marketing1on1.com/buy-backlinks
ReplyDeleteNice post! This is a very nice blog that I will definitively come back to more times this year! Thanks for informative post. http://6245e9d3a90ed.site123.me/
ReplyDeleteThe writer has outdone himself this time. It is not at all enough; the website is also utmost perfect. I will never forget to visit your site again and again. Best WebSite Ranking
ReplyDeleteIt is quite beneficial, although think about the facts when it reaches this target.
ReplyDeleteOffice Movers
I wanted to thank you for this great read!! I definitely enjoying every little bit of it I have you bookmarked to check out new stuff you post. best SEO expert
ReplyDeleteLandscaping is not just transforming your house into classic look, it's a place for creating uncountable memories. ProgrenFlooring is the best Landscaping Companies Dubai whose having excellent ideas which help to recreate your idea into real.
ReplyDeleteAssume you need another website, you search the Internet and you find the terms Website Designer and Web Developer being utilized.
ReplyDeleteonohosting.com/
nice post This blog is really nice, so I'll be coming back to it more often this year! Thank you for this insightful post.
ReplyDeletelaptop repairing near me
Good post but I was wondering if you could write a little more on this subject. I’d be very thankful if you could elaborate a little bit further. Appreciate it..!
ReplyDeletemacbook repair near me
I wanted to say thanks for the fantastic read! I have you bookmarked to look at new things you post. I certainly enjoyed every part of it.
ReplyDeletemobile repair near me
Good post. I've been checking this blog frequently, and I'm impressed! Very helpful information, especially the last part I care for such stuff a lot. I spent a lot of time looking for this specific information. Thanks and best of luck.
ReplyDeleteSamsung Washing Machine Repair Dubai
I really appreciate the kind of topics you post here. Thanks for sharing information that is actually helpful. Thank you Conon printer repair
ReplyDeleteI just read through the entire article of yours and it was quite good. This is a great article thanks for sharing this information. I will visit your blog regularly for some latest post.
ReplyDeleteLaptop Data Recovery dubai
It’s a really useful post for me related Cctv companies in Abu dhabi. Very interesting, good job, and thanks for sharing such an informative post.
ReplyDeleteI just finished reading your entire essay, and it was really well written. Thank you for sharing this useful information in this excellent article. I'll check your blog frequently for the most recent posts.
ReplyDeleteiPhone Repair Services in Dubai
Thanks for your article on this weblog. From my own personal experience,which makes coming here and visiting more frequently much more fun for me.
ReplyDeleteMobile repair dubai
Hi, I just stumbled upon your post,a good view point. Hey your post left me quenching for more.
ReplyDeletewallpaper installation in dubai
Use 3ds Max software for 3D modeling, animation, rendering, and visualization. Buy a 3ds Max subscription from the official Autodesk store or a reseller.
ReplyDeleteCrack 3ds Max
Mobile repair of specialists with higher technical education, who have been working in the field of servicing computer equipment for several years. Total work experience - over 9 years in Computer Repair In Dubai
ReplyDeleteAmazing content. I saved it to my bookmarks to refer to in the future.
ReplyDeletemobile repairing near me
An attractive game that has an audience in all age groups. The graphics and user-friendly interface are among the benefits of this game.
ReplyDeleteTekken 3 APK
If you're looking for top-notch [AC Repair Dubai](https://dreamcoolacs.com/) Service, you're in luck! Our company offers a wide range of exceptional cooling solutions with an extra cool feature that sets us apart from the competition. Not only do we have highly skilled technicians who specialize in repairing all types of air conditioning units, but we also provide an innovative remote monitoring system. This cutting-edge feature allows you to track and control your AC unit's performance remotely, right from your smartphone or computer. Whether you're at home, at the office, or even on vacation, you can easily adjust temperature settings, monitor energy consumption, and receive real-time alerts on any potential issues. With our AC repair services and the added convenience of our remote monitoring feature, staying cool and comfortable has never been easier in the vibrant city of Dubai.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteOne of Dubai's most popular AC oases and AC Repair Dubai is its vast collection of malls. These retail wonders go beyond mere shopping centers, offering a sanctuary from the heat while providing a wealth of entertainment options. The Mall of the Emirates, for instance, boasts the famous Ski Dubai, an indoor ski resort complete with real snow, creating a surreal contrast between the blistering desert outside and the chilly winter wonderland within.
ReplyDeleteWebsite : https://acrepairdubai.ae/
In this article, we will explore what Half-Life: Alyx is all about and how you can download the APK and OBB files to enjoy this immersive https://rootsapk.com/half-life-alyx-apk-download/
ReplyDeleteapk technical info: File Version: 1.89.2; Version Code: 18902; Package name: com.einnovation.temu; Size:115.19 MB (120,781,593 .
ReplyDeleteTemu Apk
Ol Yangfala oli luk mobaelfon olsem wan haf blong laef blong olgeta. Harem ol tok blong 3 yangfala long saed blong olsem wanem mobaelfon i save givhan long ...
ReplyDeleteMobaelfon
This comment has been removed by the author.
ReplyDeleteGreat guide on adding an H1 tag for SEO-friendly articles in Blogger! Just as optimizing your article's headings boosts SEO, using an extend image ai free tool like AI Image Expander can enhance the visual aspect of your posts. It allows you to seamlessly extend and adjust image backgrounds, ensuring your images look perfect and professional, which also plays a role in improving user experience and search engine visibility.
ReplyDeleteGreat post on the importance of adding H1 header tags for SEO! It’s essential to optimize content for search engines, and this advice is practical for anyone looking to improve their website’s visibility. If you’re interested in exploring some creative tools, you might find this AI tool for generating images helpful: https://www.beautyplus.com/.
ReplyDeleteI was looking for sites related to Offshore Software development, when I saw your post.
ReplyDeleteCCTV repair dubai or call now +97145490505
You can also put a chatbox on your blog for more interactivity among readers.*.~;: see here
ReplyDeleteReally appreciate this post. It's hard to sort the good from the bad sometimes, but I think you've nailed it! Mobile Repair Dubai
ReplyDeleteYou have got some great posts in your blog Printer Repair Dubai. I will be visiting again.
ReplyDeleteAwesome content. I bookmarked it for future reference.
ReplyDeletelaptop repair Dubai>/a>